In Content

Overview
In Content is a content management system that was created to handle company content and translations. The aim was to focus on a minimum viable product (MVP) through Lean Product Development. The multidisciplinary team (One Product Manager/Designer and four Developers) worked using Agile development
The project was being used to create an internal content product and to Investigate a new framework. As a result we broke the requirements in two, technical and general.
Technical Requirements
- Use Lean UX and Agile best practices.
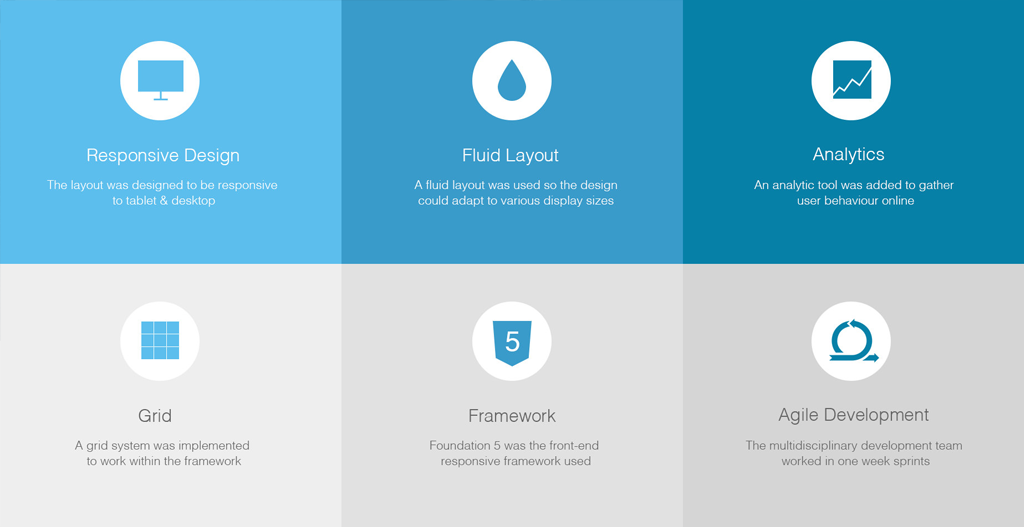
- We wanted to explore the poss1b11it1es of implementing a new front-end framework. As a team we decided to use the Foundation 5 framework.
- To be lean we choose to use the out of the box resources Foundation offer. Resources such as grids, buttons, navIgatIon constructs, iconography, plugins and more.
- Create a MVP that can be iterated on.
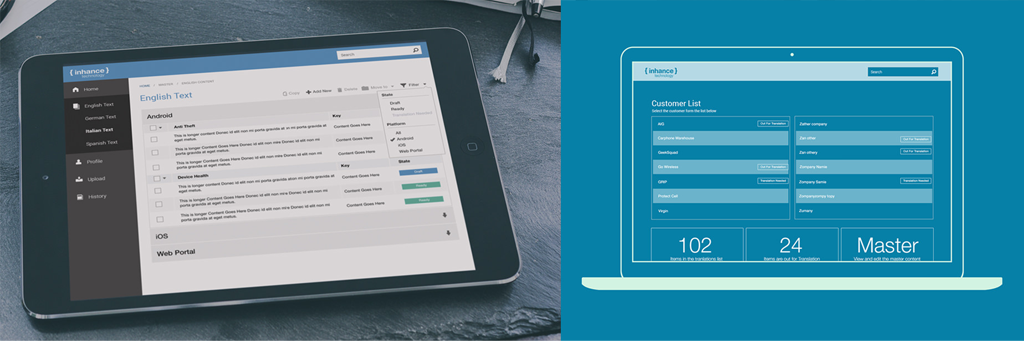
- Must be responsive to tablet and desktop.
- All content to be uploaded using web serves.
General Requirements
- Translations should be marked and handled by the system.
- A master content area was to be developed.
- The MVP base languages were US English, British English, German, Italian and Spanish. Many more can be added In future iterations.
- An audit history should be included.
- String states should be clearly defined.
Process
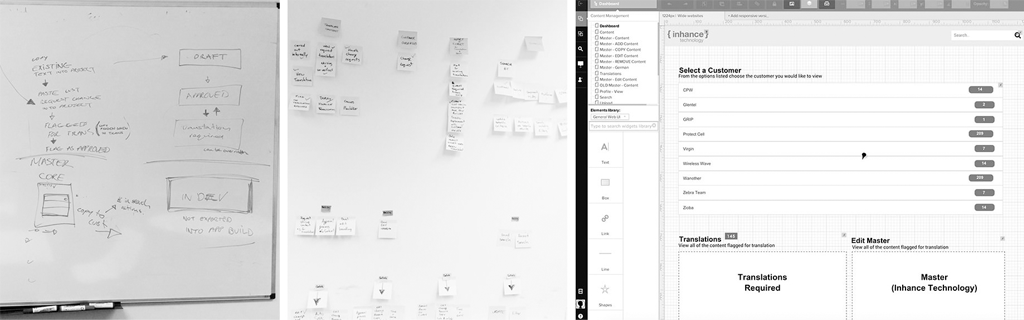
With a solid holistic overview of what was needed I begin with collaborative whiteboard sessions. To effectively create a MVP we identified the critical needs. This allowed me to work out foreseen problems and pivot to alternative solutions that worked.

To evaluate the framework I utilised it’s out of the box functionally, with best practice UX In mind. I choose a foundation gird. From the grid I was able to define the relevant breakpoints for a responsive design. This was based on quantitative user insights.
The information architecture was defined using flows. The flow was validated using paper prototyping with users. A lo-fi prototype was then created. The interactive prototype (created with UX Pin) allowed us to adjust the design from feedback. The final MVP was then built directly into the chosen frontend framework, Foundation 5.
Technical Conclusions

Involvement
I lead the product management and design from the get go. From the early kick off meeting I gathered requirements and controlled the scope. I followed through the design process from the discovery phase to testing to the MVP design.
MVP Round Up
The In Content MVP Is in use today. It Is proving to address the company content and translations needs successfully. As with any minimal viable product there are some kinks that need to be addressed as we iterate upon.
The use of Foundation S was also a positive. We will continue to use this framework for both the existing product and future endeavours.

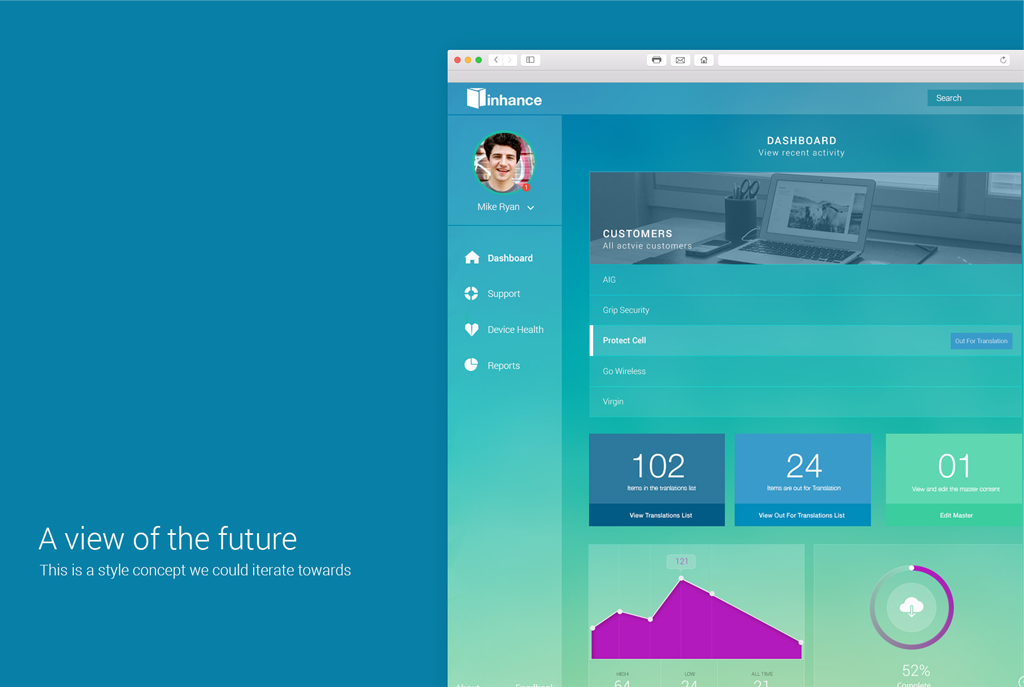
To show the future view of the product I created a conceptual visual design and roadmap. This is something team aspired too.
Description
2014
Using Lean to define and create a Minimal Viable Product. I lead the product management and design from the get go.