Best Buy – Geek Squad

Project overview
Geek Squad is a well known subsidiary of American multi-national consumer electronics corporation Best Buy. They are the national (USA) 24-hour task force dedicated to solving customer technology challenges. There are 20,000 active technicians in stories m the U.S. today. I was tasked with creating a security app to complement Geek Squads Mobile and Tablet business.
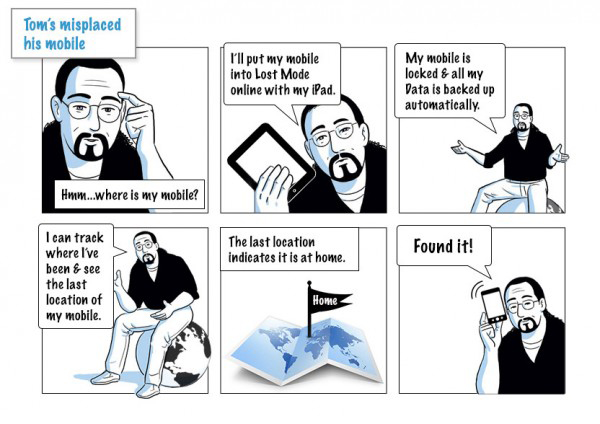
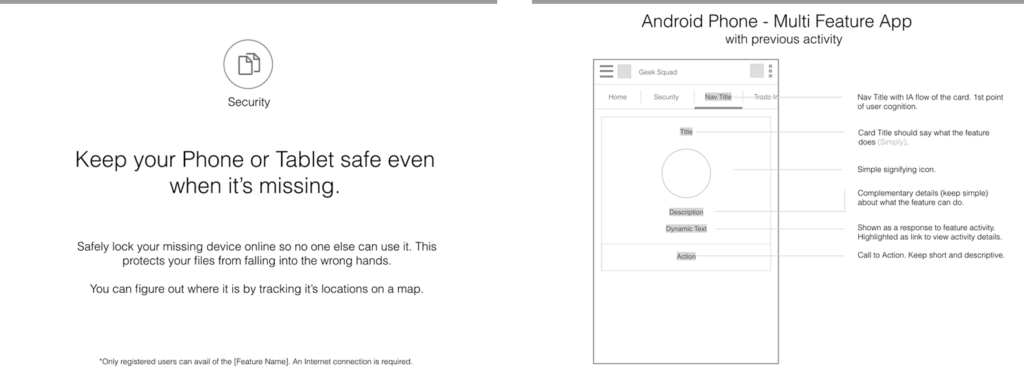
The products aim was to ‘keep the users phone or tablet safe even when it was missing’. Users could safely lock their missing phone or tablet online so no one else can use it. Enabling them to protect their files from falling into the wrong hands.

The app would also then help the users figure out where their missing device was by tracking its locations on a map.

Requirements
- There was an existing iOS & Android app This was marked as a main requirement as I needed to leverage the best of the existing functionality.
- I needed to challenge the legacy user experience and functionality to improve and ref actor the overall experience.
- The app needed to be loyal to the Geek Squad brand. This was an issue as at the time as mobile brand guidelines did not exist. Over the course of the project I liaised with the marketing team to help them define the mobile and iconography guidelines.
- Many more detailed requirements were also identified and worked upon.
Process
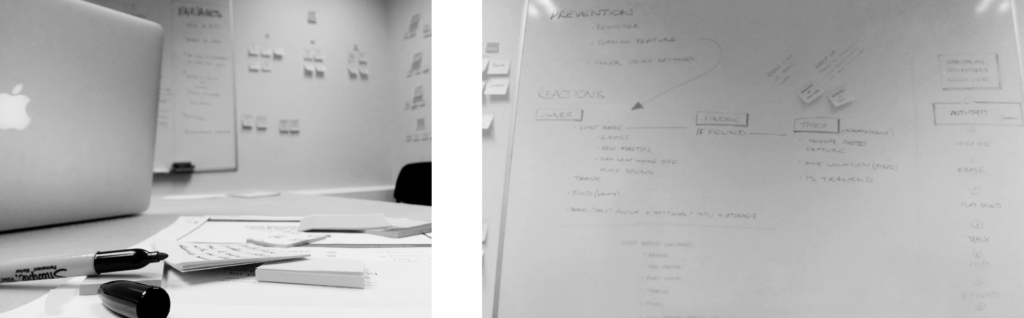
As this was a legacy project there were UX issues that needed to be reassessed. To give the product a solid foundation I began with an information architecture. Defining the apps Content, Context and Users was the first step. The goal was to help users find information and complete tasks easily.

Using this work as a base I then began to work up lo-fi w1reframes using Post-its and a whiteboard. Then moving onto traditional wireframes and interactive prototypes (using real data). All the while verifying my ideas with the stakeholders. Including the whole
team on my progress from the get go Is beneficial.

One of the last stages of the process is create a hi-fi prototype. I created this prototype to be interactive as It is a great way to show transItIons This was also a great way to test as it allowed me to quickly identify the issues with the flow.
The flow and feel of the app stayed loyal to the Geek Squad brand throughout, I created a content strategy guideline (inclusive of brand persona, tone and voice). This aspect was also incorporated into the app’s Visual Design and Interactions.
Involvement
The redesigned and rebranded application was launched In June 2014. I was involved In the whole design process from discovery and scoping through design and development through sprints, QA and launch.
It was my role to highlight and communicate issues to others, whether it be stakeholders, designer, developers or clients. Setting the context of each issue, to the specified audience, was key to guiding the proJect in the right solution.
Final Product

This mobile product was released cross platform on i0S and Android. The roll out was as overall success through design, development and release. The work didn’t stop there though, this project was iterated upon. We built the solution to grow. As the product grew, our effort grew with it.
Description
Best Buy
2016
As design lead I drove the product through discovery to market launch.