Trade

Project Overview
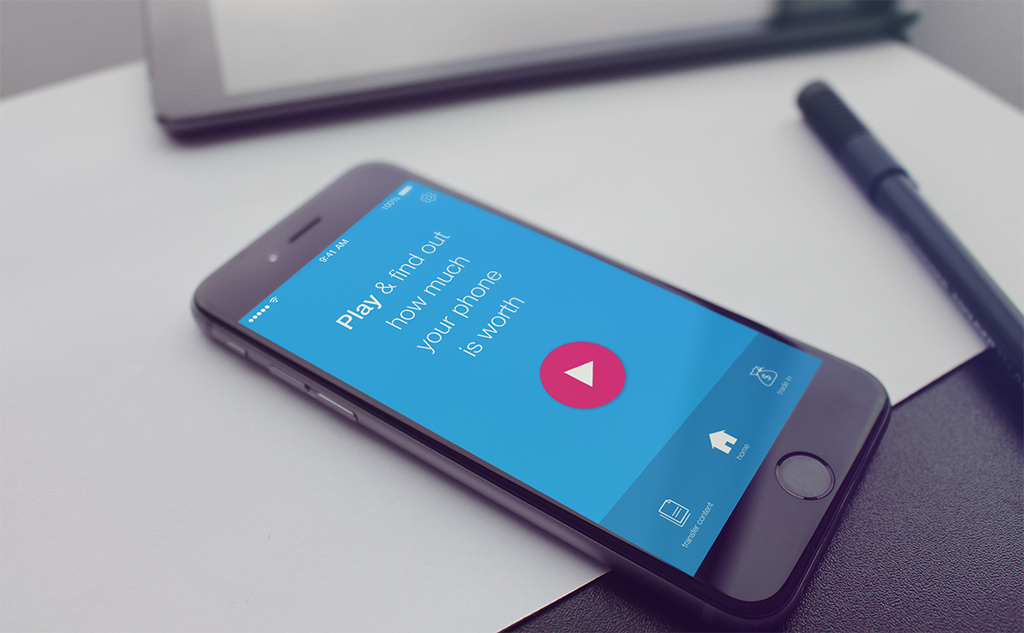
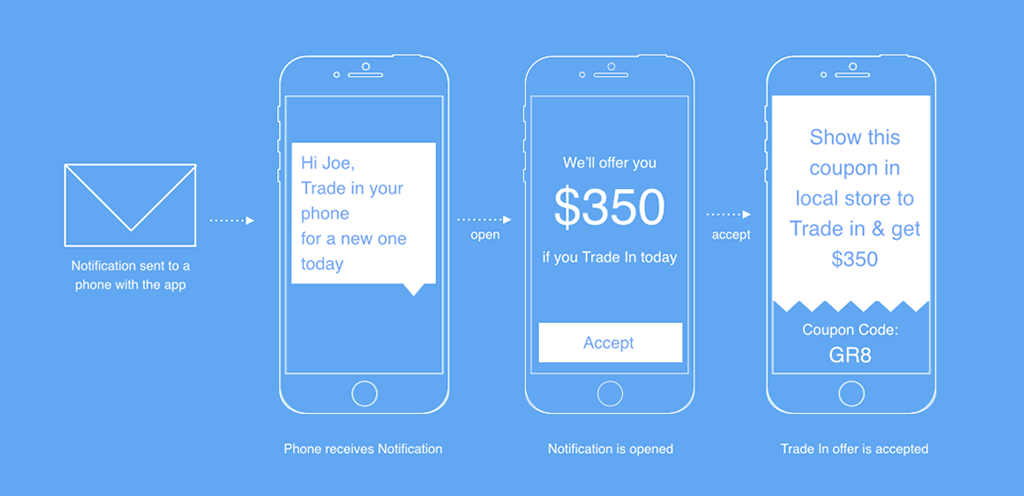
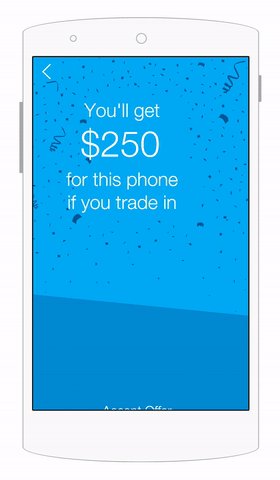
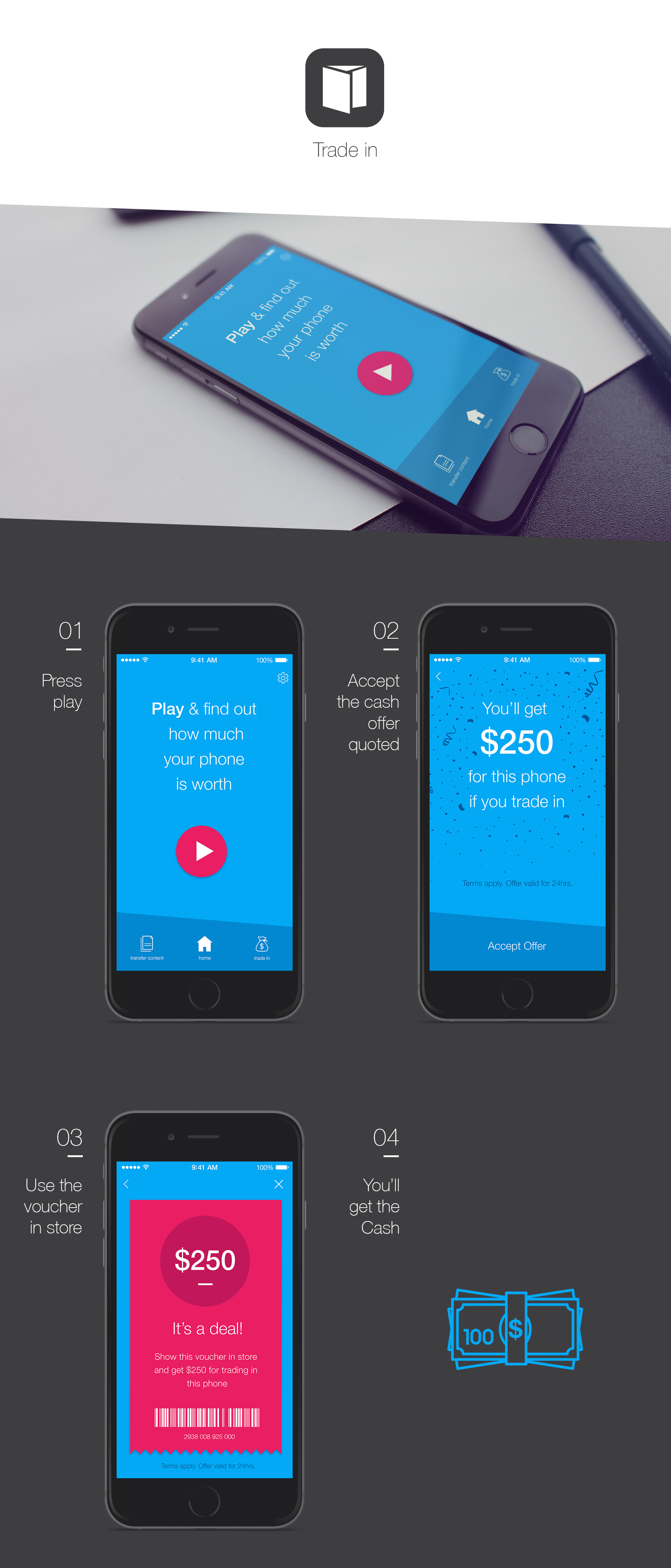
The Trade app checks a phones specification and returns a competitive Trade price. If the price quoted Is accepted a digital coupon is provided in app. The coupon can be redeemed at a local specified phone store. It is a simple concept.
Technology ages so quickly these days It Is hard to keep up to date. Most of us view our old phones as useless, however with the Trade app it is possible to see the value and sell old phones.
My Role
The project has been on going since the kick off in April 2015. As lead designer and product owner, I contributed strongly to the conception, product management, design and delivery.
To execute the product delivery a dedicated team was created to concentrate on the creation of an iOS and Android App. Our team consisted of a Project Manager, five Developers and I.
Embracing Change
One of the most challenging aspects of the pivot was getting the broader steakholders to let go of the ideas of the old product and move forward with the new. We tackled this issue by including them in workshops and by having demos regularly. It was vital to communicate design thinking early.
The Challenge
The pressure was on to move fast and deliver a solution. Our team was tasked to produce an iOS and Android minimal viable product (MVP) In 3 months. The business was eager to test it’s viability so a hard deadline was set. This date coincided with an important event where we could gather user feedback en masse.
The combination of a deadline, design needs, technical and usability testing meant I needed to get the experience pinned down in the first 5 weeks. Planning was essential. As a team we synced our strategies to create a phased approach for delivery. The overall idea was to ‘do less well’.
To ensure we stayed on track we set up an agile meeting cadence. It helped us to identify the dependancies, risks and aligned on expectations.
Approach
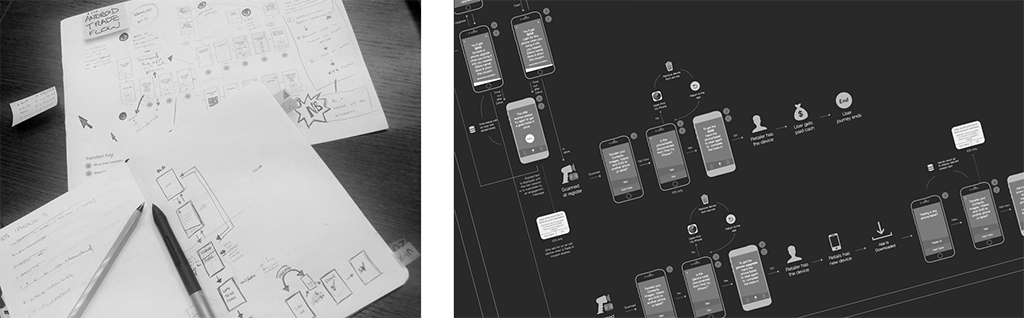
A lean UX approach was used. To assist this, workshops, sketching, rapid paper prototyping and design mock ups where used. These allowed us to demo concepts early This proved to be effective for on boarding steak-holders and gathering feedback.
Showing designs in advance also enabled effective collaboration between design and development. Technical and functional issues we pinpointed and addressed quickly.
The involvement of the proJect manager and developers was very beneficial. As it enabled the team to align. Development updated their approach on the backend to support the product moving forward. This was an outstanding assist to the project. It was an enjoyable and collaborative experience for all involved.
Discovery Phase
After the initial kick off meeting we Jumped straight in to examining the product we had. The gap analysis between the ex1st1ng product and the new requirements were vast. We began by breaking down the product into its fundamental parts to see what was working and
what wasn’t. This is where workshops came into the fore. Several workshops helped us to shape and focus the Trade App. It was truly a inaugural part of the apps birth.

Within one specific workshop a few interesting conversations lead to a new idea. A few quick sketches later we pitched the concept to the management. They like it, and immediately began checking if the idea could be a runner in the business world.
Amazingly within a few hours hard facts and figures confirmed the products potential viability. We pivoted and began working on a new product idea. Varies strategies and flows were explored.

The Audience
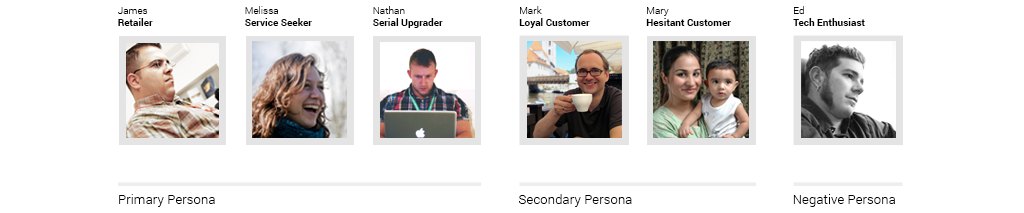
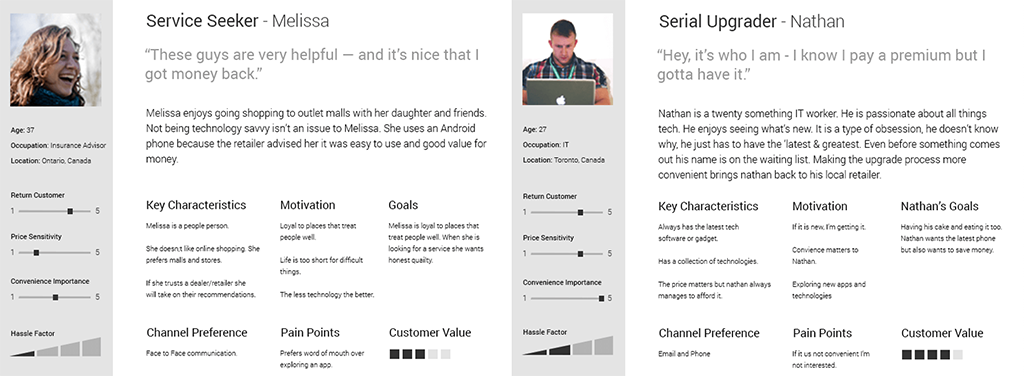
As part of the discovery phase market research were gathered in collaboration with our business partners in the USA. This defined six archetypes. To support the design process this information was translated into personas.

Audience Archetypes For Phase one, we focused on supporting the goals for the personas of Melissa, Nathan and James. Personas were constantly consulted throughout. They were used as a guide for design decisions, priorities, and to create empathy within the team.

Prototyping was used a lot during the design phase. It was utilised in many ways to explore lo-fl to hi-fl visuals and flows. This was the key to understanding the product. It gave us the power to be reactive to the needs of the users.
Flows were mapped out in simple sketches with pencil and paper. This enabled me to quickly prototyped them into interactive prototypes with software such as POP. This proved to be a great way to explore navigation and interactions. It also helped to illustrate animations to the frontend devs.

As the product took shape documentation and prototypes became more solid. Detailed Interactions and Transitions began to evolve. I worked closely with the iOS and Android devs here. Again these interactions grow from a simple form into more detailed prototypes.

Introducing Trade

Description
Inhance Technology
2014
In early 2015 we kicked off a meeting with the aim to update an exIstIng product. Little did we know that this one hour meeting would lead us on such an interesting journey of product discovery. In the research process that followed we quickly came to the realisation that a entirely new solution was needed to meet our users needs. It was here Trade came to fruition.
In this showcase I will touch on the ideas, research and conclusions that lead to the development of the Trade Android and iOS app.