Product & UX
Where Product Meets User Experience
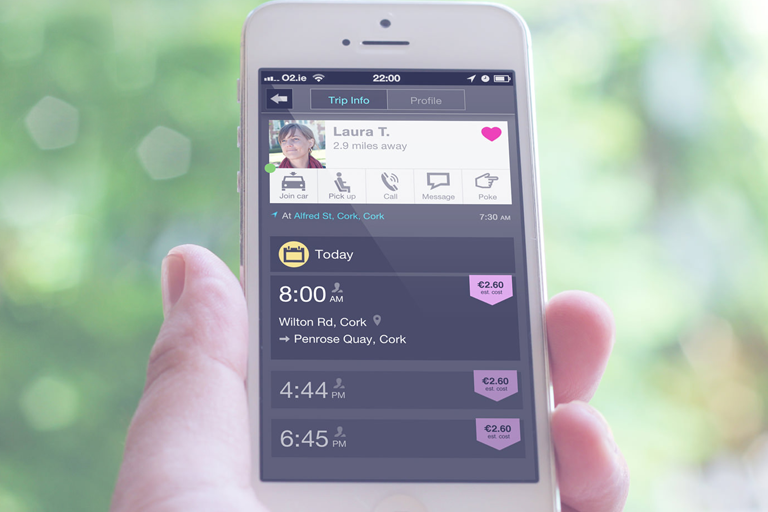
Hands On Experience | Pre-2016 Only
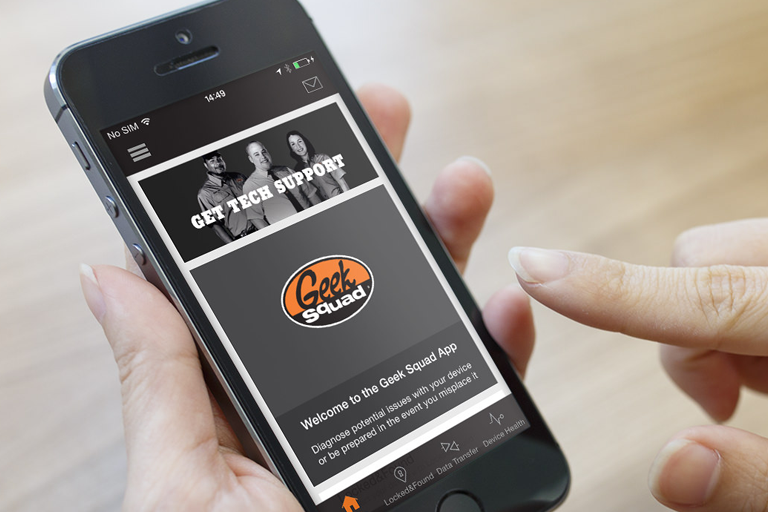
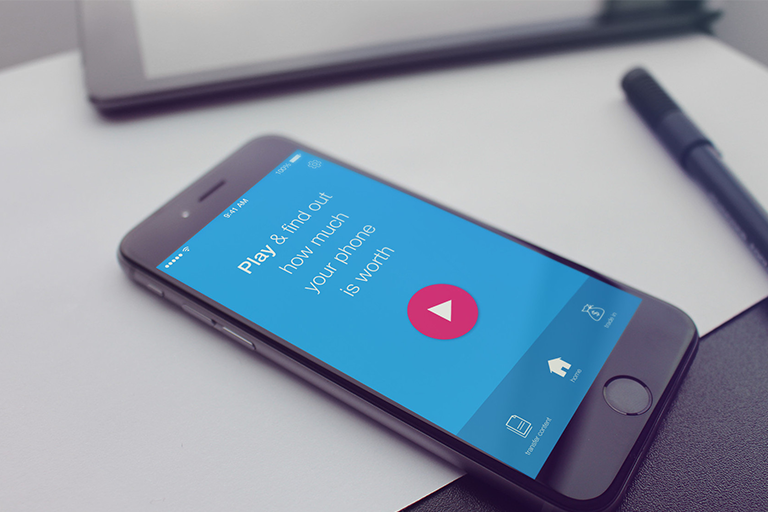
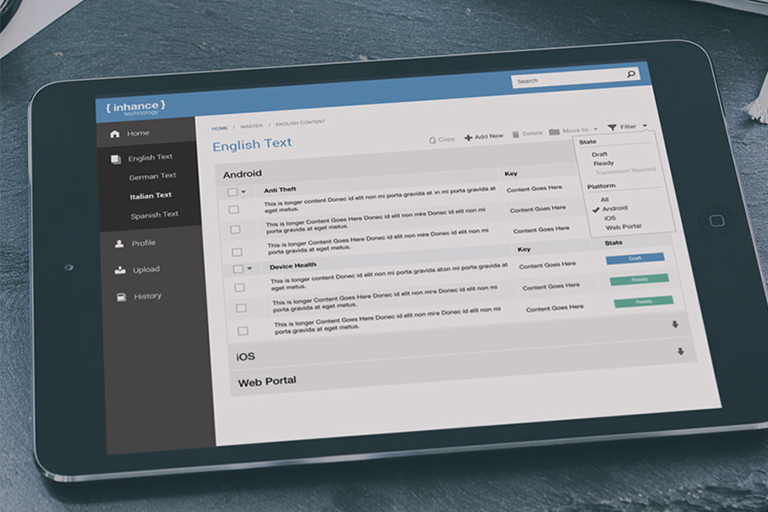
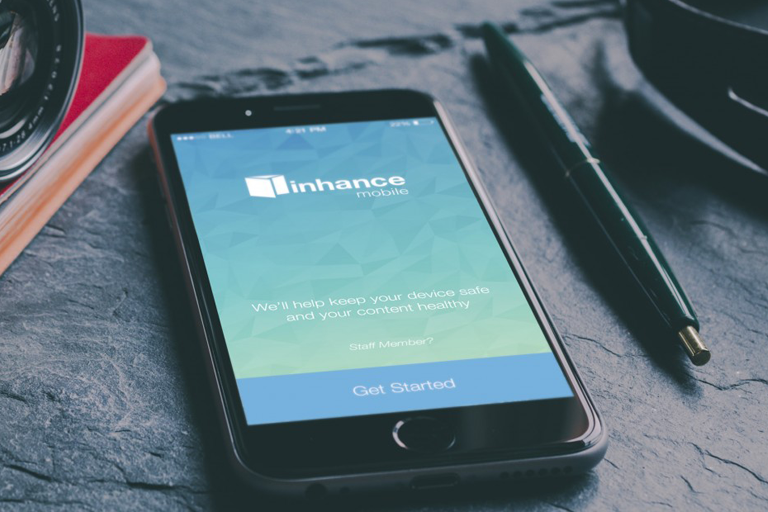
I'm grateful for the opportunity to have contributed to shaping numerous exceptional products throughout my career. Below, I highlight some early career achievements from my past. These accomplishments predate my transition into leadership roles, where hands-on involvement unfortunately was not longer a part of my responsibility.
![]()